Drupal 7: Темизация поля загрузки файла в вебформе
Автор: Саша → 17.07.2017
Темизировать будем с помощью jquery-плагина Nicefileinput. Он добавляет различные элементы к стандартному полю загрузки файла.
Скачиваем плагин с сайта и подключаем в тему.
Для навешивания плагина на все поля с файлами используем строку:
(function ($) { Drupal.behaviors.beName = { attach : function(context, settings) { $("input[type=file]").nicefileinput(); } }; })(jQuery);
Темизируем поле для загрузки файла:
.block-webform .NFI-wrapper { position: relative; float: left; margin-right: 34px; } .NFI-button { position: absolute !important; right: 0px; top: 0px; background: url(images/file.png) 268px 19px no-repeat; width: 300px; height: 50px; } .NFI-current { position: absolute; left: 0px; width: 100%; } .NFI-filename { border: none; line-height: 50px; width: 290px; height: 50px; background-color: #f3f3f3; color: #818181; }
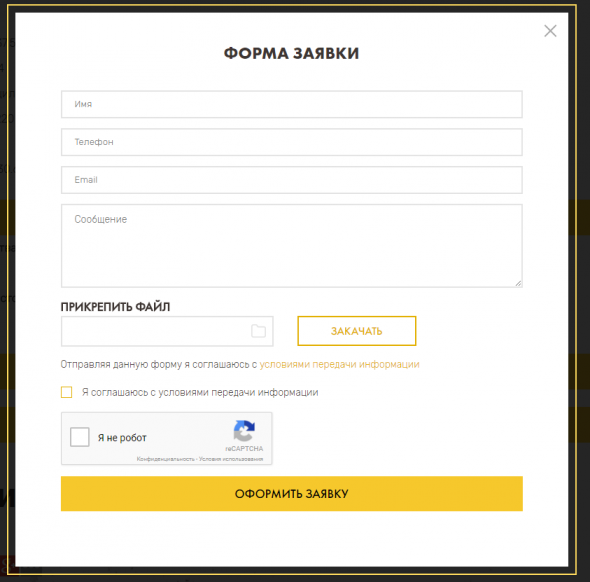
Получается что-то типа такой формы заявки:

Раздел:

Комментарии
Очень нужная вещь! Можно по подробнее, для новичков, как подключить в теме? Какие файлы править добавлять код. Спасибо!
Оставить комментарий