border с градиентом и скругленными углами css
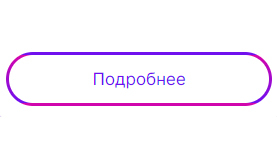
Понадобилось мне тут, по воле дизайнера, верстать округлые кнопки с градиентной обводкой.
Да, в CSS3 конечно существует "border-image", при помощи которого можно делать градиенты для рамок. Но проблема в том, что данное CSS свойство, не работает в паре со свойством border-radius, отвечающим за скругление углов.
Есть еще варианты с имитацией бордера через псевдо-элементы или дополнительные теги. Но c псевдо элементами возникают нюансы с бэкграундами. А засорять код дополнительными тегами не хотелось.
Впав в легкое отчаяние и занимаясь уже соседним не менее заковыристым элементом. Я вдруг придумала! Как можно воплотить border с градиентом и скругленными углами, стандартными свойствами css и всего одним тегом.
a.button{ border: 3px solid transparent; /*Обводка нужной толщины, но прозрачная*/ background: linear-gradient(0deg, #5E17EB 0.08%, #E5097F 155.74%); /*Нужный градиент в качестве фона*/ box-shadow: inset 0px 0px 0px 100vw #fff; /*Тень направленная внутрь контейнера, перекрывает ненужный фон и оставляет только рамку*/ border-radius: 60px; /*Скругляет углы*/ /*дальше несущественно - выравнивания и отступы какие вам нужны*/ padding: 20px; margin: 5px 0; display: inline-block; }
Важно - "box-shadow" должен быть достаточного размера чтобы перекрыть фон в блоке с обводкой.
У данного решения есть 2 странности, которые я пока не нашла как побороть:
- Градиент под border получается зеркально отраженным. Поэтому на фон нужно ставить не конечный градиент, а его перевернутую версию.
- Вытекает из первой. В уголках получаются вставки другого цвета.
З.Ы. Во всех браузерах не тестировала, но по идее должно работать. Если оттестировали, пишите результаты :)


Оставить комментарий